Hi all, Almost after a year I'm posting an article on my blog.
In the last week of last month (April 23rd), I've got selected to work as a Google Summer of Code (GSoC) 2018 student for ScoreLab organization. I'm very excited not only being selected but also about the project since it's a new and interesting domain for me.
So, this would be the 1st post of my post series for GSoC experience. Almost the community bonding period is getting over now. But let's start from the beginning.
It was not an easy task for me to prepare a proposal for this project. But the curiosity and the interest towards the blockchain technology drove me to come up with a solution and write a proposal for ethereum blockchain parser for the project EtherBeat. As a summary of the proposed solution, it's simply a parser which extracts information from ethereum blockchain files and stores them in an efficient manner to support the querying and analysis of EtherBeat.
After getting selected for the project, I had a discussion with the organization mentor regarding the project and what the real expectation by developing the proposed solution. That was a bit long discussion with organization mentor Charith to clarify the necessity, underlying concepts and basically the "Why" part of the project. That's when I realized I need to go few levels deeper into the Ethereum blockchain and analyze the structures very well. So in the community bonding period, I had to familiarize with the project and do all my learnings with mentor feedbacks. Before stepping any deeper, first task was to fix some issues. The project had several issues mainly due to some broken packages, fresh installations didn't compile. Discussed the issue with the project mentor and could able to fix it.
Basically thereafter I had to do all the learning activities. I had to master Ethereum blockchain, structural differences of ethereum and bitcoin, Go ethereum RPC endpoints and the limitations, Leveldb blockchain data storing process, new data structures (Trie, Patricia trie etc.) and many more. Here's a full summary of what I learned in this period.
In parallel to all the learning activities, I did practice C++, mocked with several C++ libraries and familiarized with c++ code compilation helpers like cmake (CMake is a build system that uses a single script defined in a CMakeLists.txt file) to generate appropriate platform-specific build scripts. Other than development perspective, it did help me to understand several other errors which I ignore when using the OS (I use Arch Linux, but then realized I'm a noober :-D).
I did set up the environment for the parser as a subproject of EtherBeat. Still the development is waiting. I hope this might be a great opportunity for me to learn many new things and hoping to give my full commitment towards the success of this project.
Link to the medium post : https://medium.com/@umeshprabushithajayasinghe/gsoc-2018-stories-into-the-project-etherbeat-2112e85b75ae
Simple and Tech
Sunday, May 6, 2018
Sunday, May 21, 2017
Apache එකම directory එකට domains 2ක් configure කරමු
අද අපි බලමු කොහොමද එකම web directory එකට domains දෙකක් configure කරන්නේ කියලා. ඒ කියන්නේ මේකයි. fb.com ගියත් facebook.com ගියත් දෙකෙන්ම එකම website එකට direct වෙන්නේ.
අපි සාරාංශයක් වශයෙන් කරන්න යන්නේ මේ ටික
- HOST කිරීම සදහා 192.168.1.100 කියන ip එකට server එකක් Virtual Machine එකක up කරන එක
- Apache web directory එකක් හදල එකේ files ටිකක් හොස්ට් කරගන්නවා
- umesh.com සහ prabushitha.com කියන domains දෙකට අපි හදපු apache directory එක configure කිරීම
- වෙනම virtual machine එකකින් umesh.com සහ prabushitha.com කියන domains දෙක access කිරීම
හරි අපි වැඩේ පටන් ගමු.
Step 01 - Virtual Box එක configure කිරීම
මුලින්ම අපි අපේ website එක හොස්ට් කරන්න server vm එකක් configure කරගන්න ඕනි. Virtual Box open කරලා file->preferences තෝරන්න.
එන window එකෙන් Network යටතේ තියෙන Host-only Network Tab එක select කරන්න. Add new host-only network button එක click කරලා අලුතෙන් එකක් create කරගන්න.
ඊට පස්සේ Edit selected host-only network button එක click කරලා මේ විදියට ip එක සහ netmask එක set කරන්න.
හරි දැන් OK click කරලා Virtual box main screen එකට යන්න. දැන් host එක සදහා new VM එකක් setup කරගන්න
(මම Ubuntu server OS එක තමා මේ සදහා බාවිතා කලේ මොකද apache ඇතුළු server එකකට අවශ්ය ගොඩක් tools default එන නිසා. new VM එකක් setup කරගන්න දන්නේ නැත්තම් google කරලා හොයා ගන්න පුළුවන් ගොඩක් tutorials තියෙනවා )
(මම Ubuntu server OS එක තමා මේ සදහා බාවිතා කලේ මොකද apache ඇතුළු server එකකට අවශ්ය ගොඩක් tools default එන නිසා. new VM එකක් setup කරගන්න දන්නේ නැත්තම් google කරලා හොයා ගන්න පුළුවන් ගොඩක් tutorials තියෙනවා )
දැන් හදාගත්ත VM එක right click කරලා settings තෝරන්න. තෝරලා Network යටතේ adapter 1 tab එකට යන්න. ගිහින් Attached to Host Only Network select කරලා Name එක ලෙස අපි කලින් හදාගත්ත host only network එක තෝරන්න. Advanced කොටස expand කරලා promiscuous mode එක Allow All ලෙස වෙනස් කරන්න.
දැන් හරි. Okay කරලා ඔයා හදාගත්ත VM එක start කරලා install කරලා නැතිනම් install කරගන්න.
එතනින් VM එක configure කරන එක ඉවරයි.
දැන් ubuntu server vm එකට log වෙලා 192.168.1.100 කියන ip එක up කරගමු.
ඒක කරන්න අපේ තියෙන network interface එක මොකද්ද කියලා දැනගෙන ඉන්න ඕනි.
ifconfig කියලා terminal එකේ ගහලා බලන්න. eth හරි enp වලින් හරි පටන් ගන්න එකක් තියෙනවද බලන්න. මගේ තියෙන්නේ enp0s3 කියන interface එක.
දැන් අපි 192.168.1.100 enp0s3ට සෙට් කරගමු. මුලින්ම ,
sudo nano /etc/network/interfaces
ගිහින් මේ විදියට primary network interface එක වෙනස් කරගන්න
(enp0s3 කියන එක ඔයාලගේ interface එකේ නම දාල වෙනස් කරගන්න)
(මේක කලාම VM එකෙන් internet යන්න බැරි වෙනවා. ඒක හින්දා පස්සේ වෙලාවක ඉන්ටෙර්න්ට් යන්න ඔනි වෙනවා නම් VM එකෙන්, /etc/network/interfaces file එක backup කරලා තියා ගන්න)
(enp0s3 කියන එක ඔයාලගේ interface එකේ නම දාල වෙනස් කරගන්න)
(මේක කලාම VM එකෙන් internet යන්න බැරි වෙනවා. ඒක හින්දා පස්සේ වෙලාවක ඉන්ටෙර්න්ට් යන්න ඔනි වෙනවා නම් VM එකෙන්, /etc/network/interfaces file එක backup කරලා තියා ගන්න)
දැන් save (CTRL+O) කරලා exit (CTRL+X) වෙන්න.
කරපු changes effective වෙන්න මේ විදියට interface එක down කරලා ආයේ up කරන්න!
sudo ifdown enp0s3
sudo ifup enp0s3
දැන් අපේ ip එක up වෙලා තියෙන්නේ.
Step 02 - Apache Web Directory එකට files host කිරීම
/var/www folder එකේ අලුතෙන් directory එකක් හදලා එකට ඔයාගේ website එකට ඕනි files ටික දාන්න. මේ විදියට තාම මගේ නම් files ටික structure කරලා තියෙන්නේ.
web folder එක ඇතුලේ තාම website එකේ display වෙන files දාල තියෙන්නේ.
ඔයාලට ඔනී විදියට files ටික හදාගන්න.
Step 03 - Apache Host දෙකක් Configure කිරීම
අලුතින් apache config file එකක් හදලා ape web directory එකට අදාළ විස්තර දැන් අපි දාගන්න ඕනි. එකට මන් mysite.conf කියල file එකක් /etc/apache2/sites-available/ directory එකේ හදාගන්නවා මේ විදියට.
sudo nano /etc/apache2/sites-available/mysite.conf
දැන් මේ විදියට ඒ file එකේ අපේ site එක configurations define කරන්න පුළුවන්
ඔය විදියට file එක edit කරලා save කරන්න.
මේක බැලුවම අපිට පේනවා virtual host දෙකක් අපි configure කරලා තියෙනවා umesh.com සහ prabushitha.com කියන domains දෙකට හැබැයි ServerName කියන parameter එක ඇරෙන්න ඉතුරු ඔක්කොම දෙකේම සමානයි.
ඔය විදියට අපිට පුළුවන් files directories දෙකක duplicate කරන්නේ නැතුව එකම site එකට point කරන්න.
දැන් මේ හදපු configuration file එක enable කරගන්න අපිට කරන්න තියෙන්නේ
(එතකොට වෙන්නේ sites-available ඉදන් sites-enabled වලට symlink එකක් හැදෙන එක)
දැන් මේ හදපු configuration file එක enable කරගන්න අපිට කරන්න තියෙන්නේ
sudo a2ensite mysite.conf
දැන් apache restart කරන්න
sudo service apache2 restart
Step 04 - වෙනම VM එකකින් Test කිරීම
දැන් ubuntu server vm එක run වෙද්දීම Virtual Box එකෙන් තවත් VM එකක් start කරන්න. ( ex. ubuntu desktop os එක දාපු VM එකක් start කරන්න) මම start කරන vm එකේ network configurations හදල තියෙන්නේ මේ විදියට.
දැන් එකට log වෙලා අපි 192.168.1.100 ip එකට domain set කරන්න ඕනි.
මේ සදහා hosts file එක open කරගන්න ඕනි
sudo nano /etc/hosts
දැන් ඒ file එකේ අගට මේ විදියට entries දෙකක් add කරන්න
හරි දැන් save කරලා exit වෙන්න.
දැන් browser එක open කරලා umesh.com සහ prabushitha.com url access කරලා බලන්න. ඔයා ubuntu server එකේ හදපු website එකට direct වෙයි. index.html එකක් හදලා තියෙනවා නම් එක display වෙයි. නැත්තම් files ටික display වෙයි.
ඔය විදියටම ඔයාට sites ගොඩක් virtual hosts configure කරලා පාවිච්චි කරන්න පුළුවන්, ගොඩක් වෙලාවට development කරද්දී අපිට මේ විදියට configure කරලා කරන එක ලේසි මොකද deploy කරන site එකක් විදියටම අපිට configurations හදාගන්න පුළුවන් නිසා.
කරද්දී මොකක් හරි අවුලක් අවොත් comment එකක් දාන්න!
Monday, April 24, 2017
Apache User Authentication කරන්නේ කොහොමද?
අපිට apache server එකක හදන directories වලට user based access දෙන්න නම් Apache වලම එන default authentication පාවිච්චි කරන්න පුළුවන්. අපි බලමු කොහොමද ඒක කරන්නේ කියලා.
අපි කරන්න යන්නේ මෙන්න මේ දේවල් ටික.
- Apache document root එකේ තියන directory එකක් (eg. 14000522 directory) username එකක් සහ password එකක් පාවිච්චි කරලා protect කිරීම
- Username password වැරදි හෝ cancel කරන විට custom authentication fail page එකක් display කිරීම
- Specific ip range එකකට විතරක් server එක access කිරීම
- VM එකක් (client) මාර්ගයෙන් අපේ host server එක access කිරීම
මම arch linux පාවිච්චි කරලා තමා මේක කරන්නේ ubuntu වල කරන විදියත් ඒ එක්කම දාන්නම්.(Ubuntu or similar OS වල පාවිච්චි වෙන files සහ directories වලට පොඩ්ඩක් වෙනස්)
***DISCLAIMER: Files වෙනස් කරන්න කලින් ඒවල copy එකක් වෙනම අරන් backup කරලා තිය ගන්න
Step 00
apache install කිරීම
Arch Based OS
sudo pacman -S apacheUbuntu Based OS
sudo apt-get install apache2 apache2-utils
Step 01
මුලින්ම අපි අපේ server එකේ file structure එක හදාගෙන ඉන්න ඕනි :-D
අපි apache default document root eke,
> 14000522 directory එක හදන්න ඕනි
> 401.html page එක හදන්න ඕනි
> 14000522 directory එකේ index.html file එකකුත් හදමු
arch linux වල /srv/http directory එක තමා apache files දාන්න ඕනි directory එක.
(ubuntu වල /var/www/html කියල වෙනස් වෙන්න ඕනි පහත commands )
sudo mkdir -p /srv/http/14000522<html>
sudo nano /srv/http/401.html
<body>Authentication Fails</body>
</html>
save කරලා (CTRL+O and then ENTER)
exit වෙන්න (CTRL+X )
sudo nano /srv/http/14000522/index.html
<html>
<body>Authentication Success</body>
</html>
save කරලා (CTRL+O and then ENTER) exit වෙන්න (CTRL+X )
හරි file structure එක සහ files ටික හදල ඉවරයි දැන් ඉතුරු වෙලා තියෙන්නේ username password සෙට් කරලා apache configure කරන්න
Step 02
දැන් බලමු username password සෙට් කරන්නේ කොහොමද කියලා.
sudo htpasswd -c /etc/apache2/.htpasswd prabushithaඊට පස්සේ password එකක් type කරන්න ඉල්ලයි. password එකක් එතෙන්ට දීල ආයේ confirm කරන්න.
හරි එකේ එච්චරයි!
Step 03
දැන් අපි apache configurations හදන්නේ කොහොමද බලමු!
arch linux පාවිච්චි කරනවා නම්, මුලින්ම main apache conf file එකේ Include conf/extra/httpd-vhosts.conf කියන line එක comment කරලා නම් uncomment කරන්න ඕනි (remove #). අන්තිමේට කොහොම හරි මේ විදියට තියෙන්න ඕනි
Include conf/extra/httpd-vhosts.conf
(ubuntu වල ඕක කරන්න ඕනි නෑ මන් හිතන්නේ)
ඊට පස්සේ virtual host file එක super user mode එකෙන් (sudo) open කරගන්න ඕනි (කැමති text editor එකින් ඔපෙන් කරගන්න).
arch linux වල නම් /etc/httpd/conf/extra/httpd-vhosts.conf කියන file එක
ubuntu වල නම් /etc/apache2/sites-enabled/000-default.conf කියන file එක
file එකේ කොපියක් backup කරලා තියා ගන්න!!!
උදා . sudo nano /etc/httpd/conf/extra/httpd-vhosts.conf
දැන් මේ විදියට virtual හොස්ට් info ඇතුලත් කරගන්න ඔනි (අවශ්යම දේවල් ටික විතරයි මේකේ දාල තියෙන්නේ).
(රතු පාටින් දාල තියෙන්නේ arch වලට අදාළව ubuntu වල වෙනස් වෙන්න ඕනි තැන්)
<VirtualHost *:80>
DocumentRoot "/srv/http"
<Location />
Order deny,allow
Deny from all
Allow from 192.168.0.0/16
</Location>
<Directory "/srv/http/14000522">
AuthType Basic
AuthName "Apache Web Root"
AuthBasicProvider file
AuthUserFile /etc/httpd/conf/passwords
Require valid-user
</Directory>
ErrorDocument 401 /401.html
</VirtualHost>
උබුන්ටු වල නම්
/srv/http කියන එක /var/www/html ලෙසට ද
/etc/httpd/conf/passwords කියන එක /etc/apache2/.htpasswd ලෙසට ද වෙනස් විය යුතුයි.
හරි වැඩේ ඉවරයි! දැන් තියෙන්නේ ටෙස්ට් කරලා බලන්න කරපු ටික වැඩද කියලා :-D
මුලින්ම apache server එක restart කරන්න.
arch වල මේ command එක ගහල restart කරන්න පුළුවන්
sudo systemctl restart httpdubuntu වල,
sudo service apache2 restart
දැන් localhost කියල ගැහුවට අපිට server එක access කරන්න බෑ මොකද අපි virtual host configuration වල Allow from 192.168.0.0/16 කියල දුන්න නිසා. request එක එන්න ඕනි 192.168 කියන ip address එකකින්.
දැන් කරන්න තියෙන්නේ මෙච්චරයි,
wifi එකකට connect වෙන්න (data awashya නෑ, phone එකෙන් උනත් නිකන් wifi hotspot එකක් දාල එකෙන් connect වෙන්න පුළුවන්)
terminal එකේ මේ command එක type කරලා wifi එකට අදාලව අපිට හම්බුනා ip v4 address එක ගන්න
ifconfig | grep inet
මෙන්න මේ විදියට address එකක් හම්බෙයි
හදිස්සියෙවත් ip එක 192.168 වලින් පටන් ගන්න එකක් නෙමෙයි නම් බය වෙන්න දෙයක් නෑ, ඔයාට ආපු ip එක virtual host configuration file එකට දාල (Allow from 192.168.0.0/16 කියන කෑල්ල වෙනස් කරන්න ඔයාට අපු ip එක දාල) save කරලා ආයේ apache restart කරන්න.
Step 05
හරි දැන් අන්තිම එක. virtual box වලින් මොකක් හරි OS එකක් run කරන්න. ඊට පස්සේ එකේ web browser එක open කරලා අපිට ifconfig වලින් අපූ ip එක ගහලා හදපු folder එක access කරන්න බලන්න.
(මගේ උදාහරණෙට අනුව නම් 192.168.1.5/14000522)
දැන් username එකයි password එකයි ඉල්ලයි. මුලින්ම ඕක cancel කරලා බලන්න 401.html page එක එතකොට display වෙයි!
හරියට username password දුන්නම 14000522 folder එකේ හදපු index.html page එක display වෙයි.
ඉවරයි!
කරද්දී මොකක් හරි අවුලක් අවොත් comment එකක් දාන්න!
මේ විදියට අපිට අපේ web application එකේ directories password protected කරගන්න පුළුවන්!
Saturday, April 8, 2017
Angular 2 parent-child අතර data pass කරන්නේ කොහොමද
Q.
මොකද්ද child සහ parent components කියන්නේ?A.
X කියලා component එකක් Y කියන component එක පාවිච්චි කරනවා නම් ඒ අවස්ථාවට අනුව,
- X = parent component
උදාහරණයක් විදියට අපි සලකමු Movie කියලා component එකක් තියෙනවා කියලා. ඒ Movie component එකේ Rating කියන component එක use කරලා තියෙනවා.
- Y = child component
Movie = parent component
Rating = child component
parent.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: '<child-app inputdata="data"> </child-app> '
})
export class ParentComponent {
public data:string = "Hello!!!";
}
child.component.ts
import { Component, Input } from '@angular/core';
@Component({
selector: 'child-app',
template: '<p>{{fromParent}}</p>'
})
export class ChildComponent {
@Input('inputdata') fromParent:string;
}
ඔය අවස්ථාවේදී output එක විදියට data කියලා print වෙන්නේ.
parent ගේ data කියන variable එක ගන්න නම් කරන්න තියෙන්නේ,
parent.component.ts එකේ <child-app inputdata="data"> කියන එක <child-app [inputdata]="data"> ලෙස වෙනස් කිරීම!
parent.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: '<child-app [inputdata]="data"> </child-app> '
})
export class ParentComponent {
public data:string = "Hello!!!";
}
දැන් output එක විදියට print වෙන්නේ Hello!!!
මේ data pass කරන ඉතාම සරල විදියක්. Angular 2 data binding වලදීත් මේ concept එකම තමා use වෙන්නේ!
Saturday, February 18, 2017
Arch linux : AUR packages install කරමු
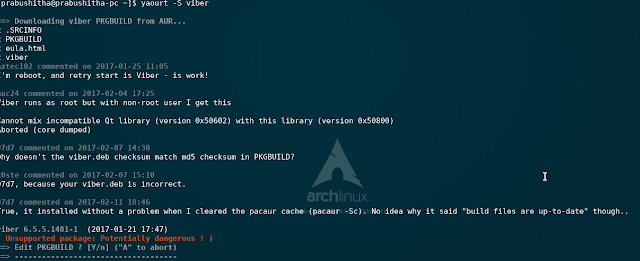
yaourt කියලා package manager එකක් තියෙනවා. එකෙන් අපිට AUR වල තියෙන package දාගන්න පුළුවන්. හැබැයි සමහර packages වලට මේ වගේ errors එනවා.
අපිට yaourt පාවිච්චි කරන්නේ නැතුව AUR package එකක් install කරගන්න පුළුවන් විදියක් තියෙනවා. ඒ තමයි makepkg කියන command එක. අපි දැන් බලමු කොහොමද මේක කරගන්නේ කියල.
makepkg command එක වැඩ කරන්න නම් base-devel කියන package එක ඕනි.
pacman -S base-devel
ඔය විදියට එක දාගන්න. හරි දැන් අපේ වැඩේට බහිමු!
Step 01 - package එක හොයාගෙන PKGBUID file එක download කිරීම
https://aur.archlinux.org/packages/ වලට ගිහින් අපිට ඕනි package එක හොයාගෙන download snapshot click කරලා package එක install කරන්න ඕනි file එක download කරගන්න. tar.gz file එකක් තමා download වෙන්නේ. මේක ඇතුලේ PKGBUILD file එක තියෙනවා.
Step 02 - tar.gz file එක extract කිරීම
download උන directory එකට terminal එකෙන් යන්න. ගිහින් tar.gz එක මේ විදියට extract කරගන්න. උදාහරනෙකට මම ගන්නේ heidisql කියන package එක.
(heidisql වෙනුවට ඔයාල download කරපු package එකේ නම දෙන්න)
(heidisql වෙනුවට ඔයාල download කරපු package එකේ නම දෙන්න)
tar -xf heidisql.tar.gzStep 03 - makepkg මගින් package එක build කරලා install කිරීම
දැන් extract උන folder එකට යන්න මේ විදියට
ඔච්චරයි කරන්න තියෙන්නේ!
ප.ලි.
makepkg -sic කියල ගහල තියන එකේ -sic කියන එකේ තේරුම තමා
s => අවශ්ය dependencies install කරන්න
i => BUILD වෙලා ඉවර උනාම package එක install කරන්න
c =>අනවශ්ය file clean කරන්න
තව ඕනි commands https://www.archlinux.org/pacman/makepkg.8.html බලාගන්න පුළුවන්
cd heidisqlඊට පස්සේ යට තියෙන command එක ගහල install කරගන්න පුළුවන්.
makepkg -sicඊට පස්සේ confirm screen එකෙන් Y දුන්නම download වෙලා install වෙන එක පටන් ගනී.
ඔච්චරයි කරන්න තියෙන්නේ!
ප.ලි.
makepkg -sic කියල ගහල තියන එකේ -sic කියන එකේ තේරුම තමා
s => අවශ්ය dependencies install කරන්න
i => BUILD වෙලා ඉවර උනාම package එක install කරන්න
c =>අනවශ්ය file clean කරන්න
තව ඕනි commands https://www.archlinux.org/pacman/makepkg.8.html බලාගන්න පුළුවන්
Wednesday, February 8, 2017
Arch linux : bash commands කීපයක් සහිත තනි command එකක් හදමු
උදාහරණයක් විදියට අපිට apache, php, mysql servers ඔක්කොම start කරන්න නම් හැම එකම වෙන වෙනම start කරන්න ඕනි (lamp). හැබැයි ඒ ඔක්කොම start කරන commands එක command එකක් විදියට execute කරන්න පුළුවන් නම් එක මරු නේ!
ඉතින් linux අපිට් ඕනි විදියට හදාගන්න පුළුවන් නිසා වැඩේ ගොඩ දාගන්න ලේසියෙන්ම පුළුවන්.
කරන්න තියෙන්නේ මෙච්චරයි,
Step 01 - ඔයා ලියන අලුත් commands දාන්න directory එකක් හදාගන්න
උදාහරණයක් ලියන commands ටික save කරන්න මම /home/myscripts කියන තැන තෝරාගන්නවා.
Step 02 - ඒ directory එක bash එකට link කරන්න ඕනි
bash එකට link කරන්න නම් /etc/bash.bashrc කියන file එකට මේ lines ටික අන්තිමට දාන්න. (අත්තට්ටම මේ කරන්නේ අපේ path කියන variable එකට අපේ commands තියෙන තැන දාන එක)
# if /home/myscripts exists and is a directory & if is not already in your $PATH
# then export /home/myscripts to your $PATH.
if [[ -d /home/myscripts && -z $(echo $PATH | grep -o /home/myscripts) ]]
then
export PATH="${PATH}:/home/myscripts"
fi
හරි දැන් අපි අපේ commands ලියමු. එකට මන් lamp උදාහරනේ ගන්නම්.
Step 03 - commands සහිත file එකක් ලිවීම
අපි මුලින් කරන්න ඕනි අදාළ කාර්ය කරන commands සහිත file එකක් හදන එක.
මේ file එකේ නම අපේ අලුත් command එකට දාන නම වෙන්න ඕනි.
මම lamp server එක start කරන්න command එකක් ලියන නිසා මම මේ file එක lampstart කියලා නම් කරනවා.
terminal command එක (using gedit as text editor)
gedit /home/myscripts/lampstart
දැන් අපි මේ file එකට අපි කරන දේට අදාළ commands ටික මේ විදියට දාන්න ඕනි. (මම කරන්නේ lamp start කරන එක. ඔයාලට ඔයාලට ඕනි commands ටික දාගන්න පුළුවන්)
#!/bin/bash
#start apache
echo "starting lamp server..."
sudo systemctl start httpd
#start mysql
sudo systemctl start mysqld
echo "lamp server started!"
(echo ටික දාල තියෙන්නේ එතකොට run වෙන්න පටන් ගත්ත දැන් හරි start උනා වගේ එව්වා ටෙර්මිනල් එකේ print කරන්න පුළුවන් නේ. # කියන්නේ comments)
දැන් ඉවරයි. ඕක save කරලා terminal එකේ lampstart කියල ගහලා බලන්න. සුකිරි වගේ වැඩ කරන්න ඕනි.
ඔය විදියට දැන් පුළුවන් commands ගොඩක් execute වෙන තනි command හදල run කරන්න. commands ටික තියෙන file එකක් විතරයි හදන්න තියෙන්නේ අලුතෙන් හදපු directory එකේ!
Sunday, February 5, 2017
Arch linux හා i3 window manager : වැදගත් configurations කීපයක්
config file එක arch linux වල
~/.config/i3කියන directory එකේ තියෙනවා.
සැ.යු. යට තියෙන commands config එකට දැම්මට පස්සේ එක වැඩ කරන්න නම් i3 reload කරන්න.
(reload කරන හැටි අන්තිමට තියෙනවා)
1. wallpaper එකක් set කර ගන්න
පහත line එක config file එකට add කරන්න.
exec --no-startup-id feh --bg-fill ~/Pictures/pic.png~/Pictures/pic.png කියන්නේ පින්තුරේ තියෙන තැන.
2. screen එක lock කරන්න
පහත line එක config file එකට add කරන්න.
bindsym $mod+l exec i3lockදැන් අපිට් පුළුවන් $mod key එක එකක් L key එක ඔබලා screen එක lock කරන්න.
(හදිස්සියෙවත් ඕක වැඩ නෑ කියන්නේ i3lock එක install කරලා නෑ වගේ සීන් එකක්. පොඩ්ඩක් බලන්න i3lock install කරලා ද කියලා)
3. screen print කරන්න
මම use කරන්නේ scrot කියන tool එක screen ප්රින්ට් කරන්න. කැමති ටූල් එකක් තෝරාගෙන keys bind කරගන්න පුලුවන් අවුලක් නෑ.
scrot install කරන්න terminal එකේ මේ command එක ගහන්න.
pacman -S scrotඅපි image editor එකකුත් ඒ එක්කම install කරගමු ගහන screenshot එක open කරගන්න.
gimp image editor එක දාගන්න
pacman -S gimpකියල ටෙර්මිනල් එකේ ගහන්න
හරි දැන් print key එක scrot printscreen එකට bind කරන්න පහත lines config file එකට add කරන්න.
# print screen - whole screen
bindsym Print exec scrot -e 'mv $f /tmp/ && gimp /tmp/$f'
# print screen - select window or rectangle
bindsym $mod+Print exec scrot -s -e 'mv $f /tmp/ && gimp /tmp/$f'දැන් හරි.
තව මොනවද කරන්නේ?
ඔය මං කිව්වේ වැදගත් වෙන configurations ටිකක් විතරයි i3 පටන් ගන්න කෙනෙකුට.
ඔය කට්ටියට දැන් ඔය configuration commands බැලුවොත් මේ වගේ දේවල් ටිකක් නිරීක්ෂණය කරන්න පුළුවන්.
- # - comment
- bindsym - key combination එකක් linux command එකකට bind කරගන්න පුළුවන්.
මේ වගේ syntax එකක් තම එකට තියෙන්නේ.
bindsym key_combination linux_command - නිකන්ම් configuration file එකේ linux command එකක් දැම්මොත් එක i3 start වෙද්දීම run වෙනවා.
(wallpaper එකක් set කර ගන්න උදාහරනේ වගේ)
i3 reload කරන්න පුළුවන් යට තියෙන විදි දෙකෙන්ම
key combination
$mod + shift + rterminal එකේ
i3-msg restart
Subscribe to:
Comments (Atom)